MEAN Stack Course
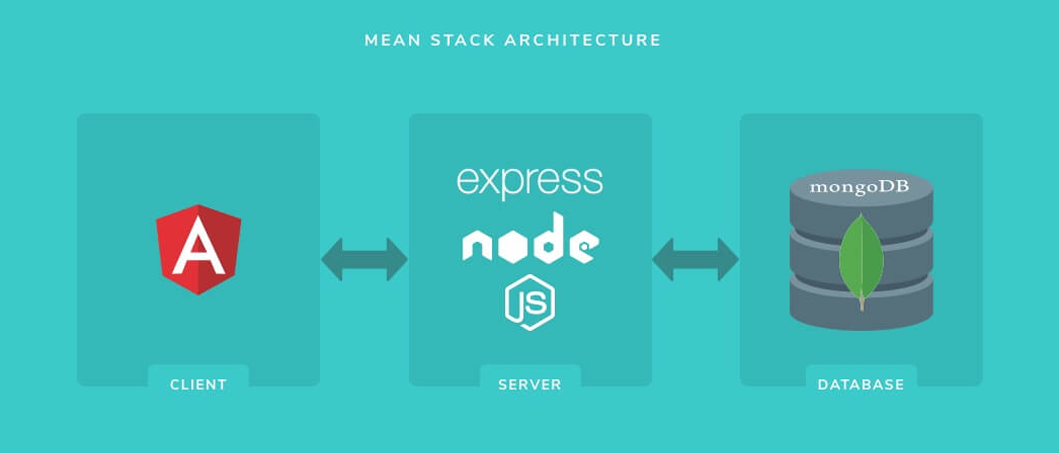
MEAN combines MongoDB, Express.js, AngularJS, and Node.js into a single, full-stack solution for JavaScript development.
Description
MEAN, a free, open-source, full-stack solution for MEAN applications. MEAN combines MongoDB, Express.js, AngularJS, and Node.js into a single, full-stack solution for JavaScript development.
This course introduces development techniques that capitalise on the strengths of every layer in the MEAN stack, using a simple shopping list application project that has a Backend server side Api built with Node , Express and MongoDB and a Frontend client built with angular that will exchange with the backend Api.
What you’ll learn in the course
- Build a MEAN Stack application
- Setup a Mean Stack Development Environment
- Create a new Angular Project, Component
- Understand how Angular works and how it interacts with Backends
- Create a MongoDBb database, Schema
- Start and Stop MongoDB server
- Use ExpressJS as a NodeJS Framework
- Use ExpressJS as a NodeJS Framework
- Use MongoDB with Mongoose to interact with Data on the Backend
- Create a node and express backend API server
- Create a package json file
- Define Routes, Test Routes
- Use Postman to interact with backend server
- Implement Middlewares in your project
- Create interaction between route and mongodb schema
- Understand Observable
- Understand RXJS
- Add forms to components
- Use various Angular ng directives
- Install and use Bootstrap
- Creating various http methods
Who this course is for
- Everyone interested in building a modern, full-stack application
- Students who want to exercise with their NodeJS and Angular skills will find a great opportunity to do so
- Novice Programmers
- If you're familiar with the basics of Angular and NodeJS, this course provides a detailed guide on how to connect both technologies